Oschadbank
Web design for national bank: UX/UI
situation
State Savings Bank of Ukraine Oschadbank is one of the largest banks in the country with the most extensive network of branches (over 5,000). Today Oschadbank is in the process of serious internal changes, transforming from a Soviet style savings bank to a modern financial institution.

challenge
Oschadbank’s top management launched a process of changes to transform a Soviet-style savings bank to a modern financial institution. The main point of bank's communication in the digital space oschadbank.ua was overloaded with information as well as it was inconvenient and archaic. We had to develop a modern website for the main bank of the country in a very short time

solution
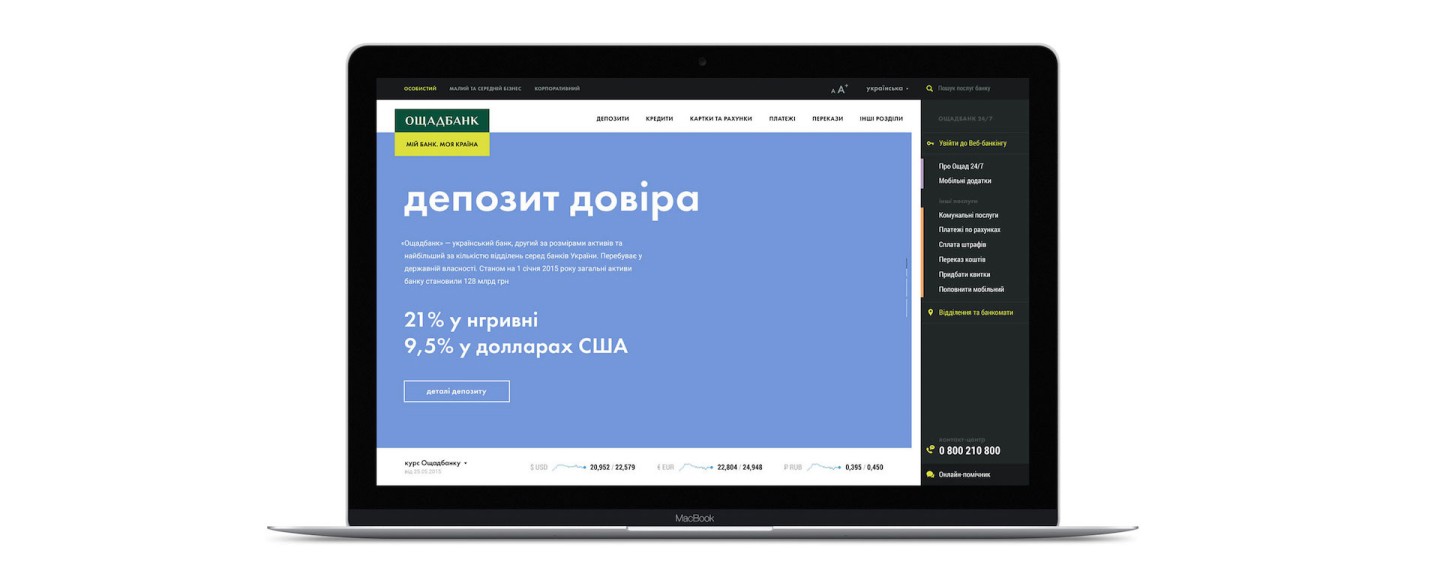
In 3 months we developed a new website, which looks nothing like a website of a state institution. Prior to start design, we spent a lot of time studying users’ behavior. We understood that most people go to bank's website to find out where the nearest bank department or ATM is located, transfer money or to take advantage of Web banking. For the first time in the history of Oschadbank, interface was designed on the basis of users' needs rather than banking procedures

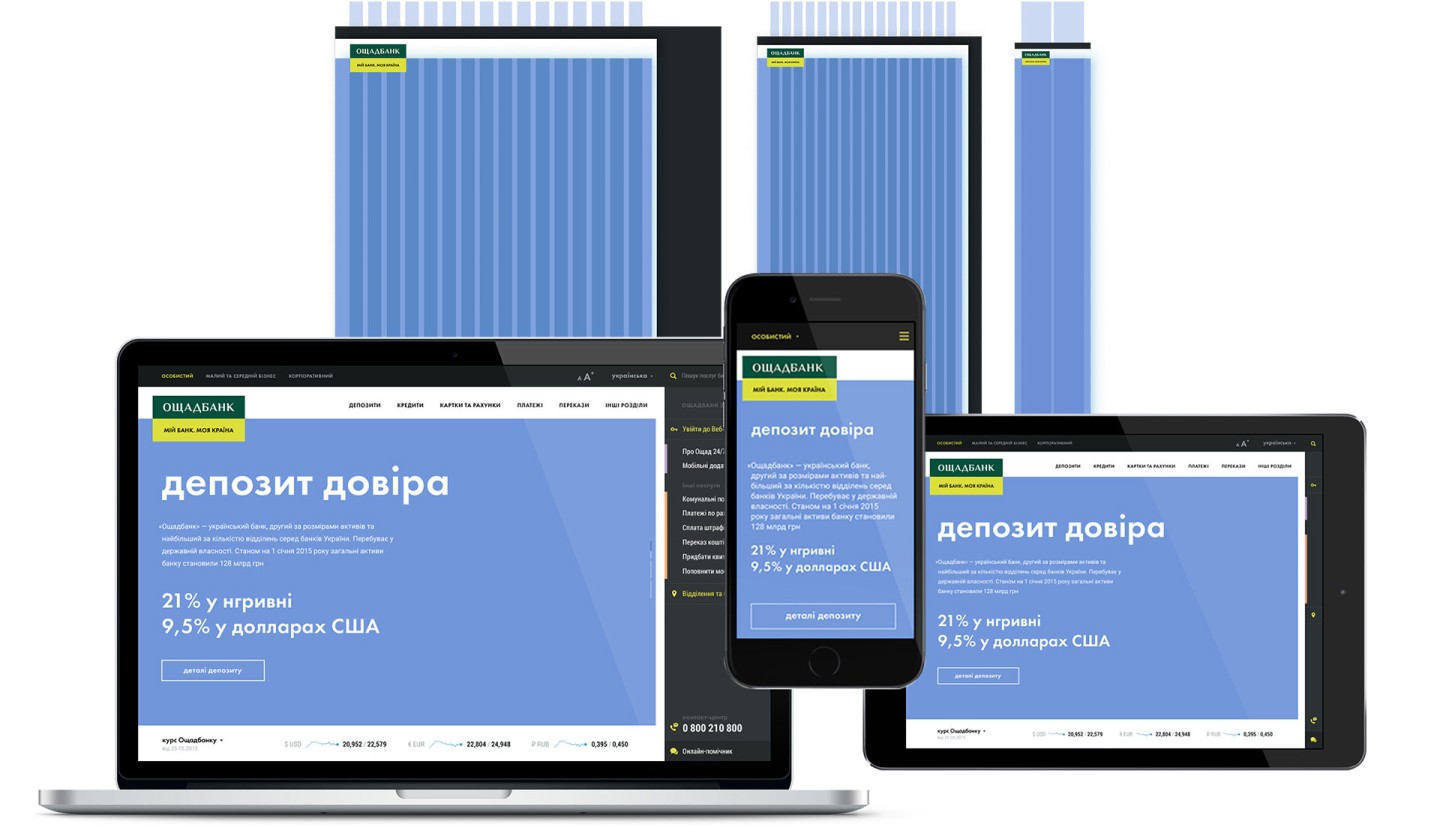
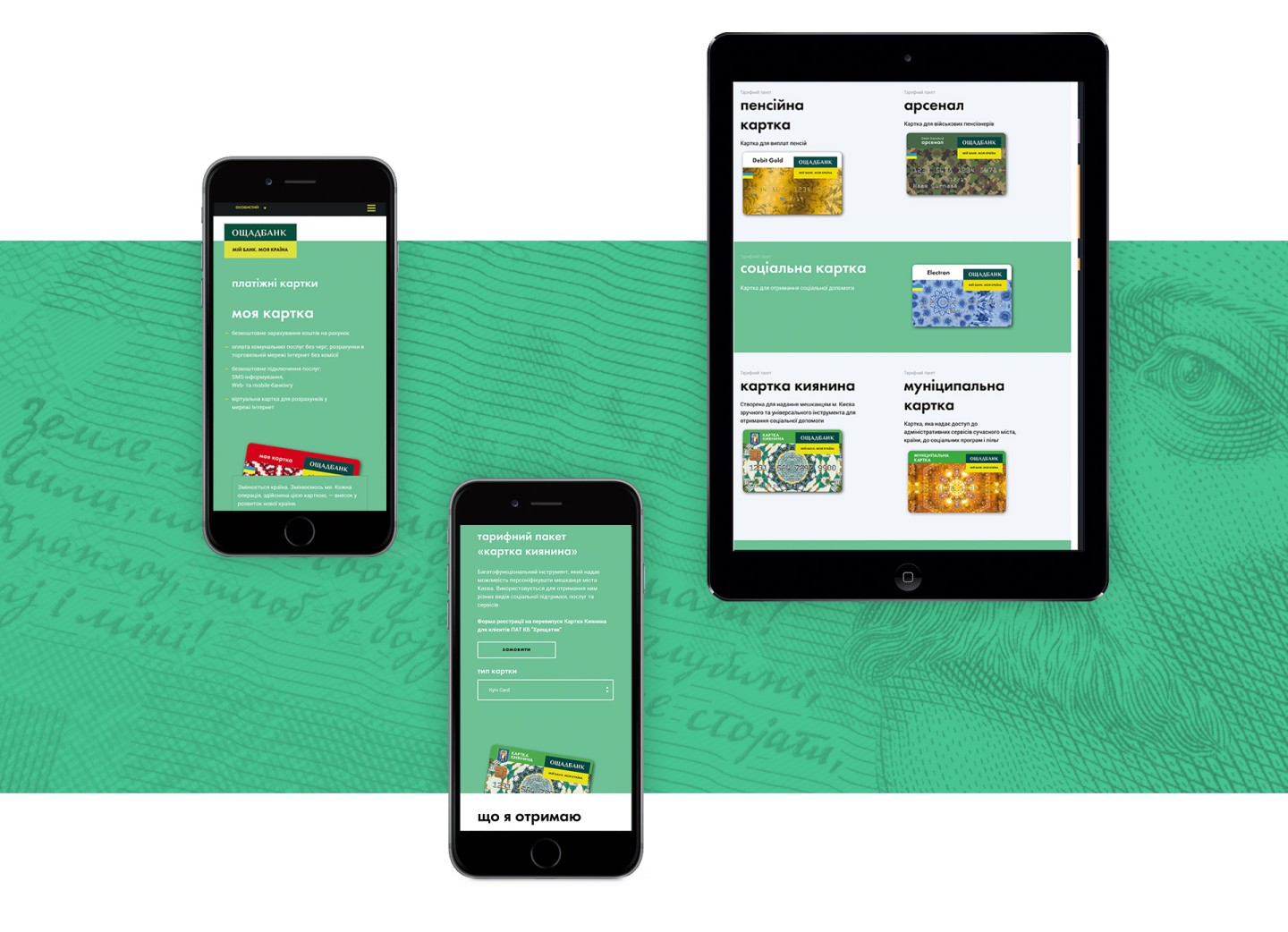
Oschadbank.ua is one of the most visited financial websites in Ukraine. Users use dozens of different types of devices, so we developed an adaptive layout for all devices, regardless of their screen size

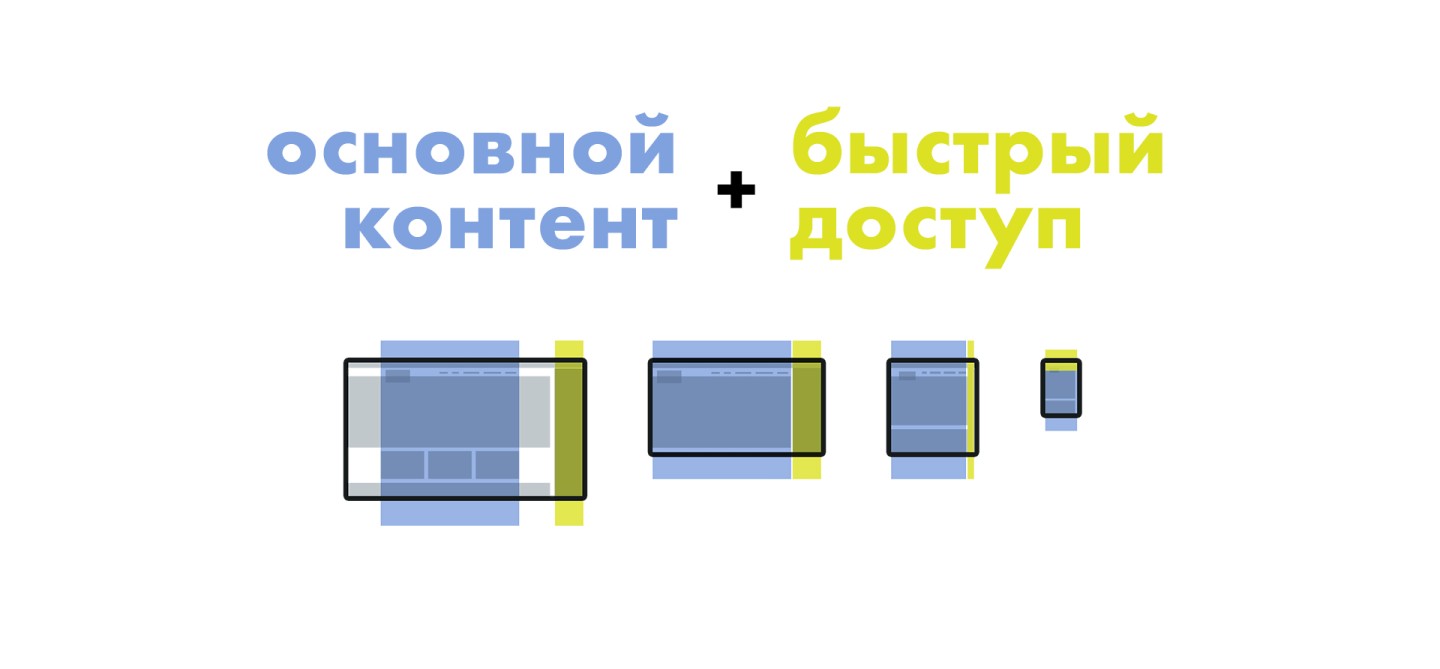
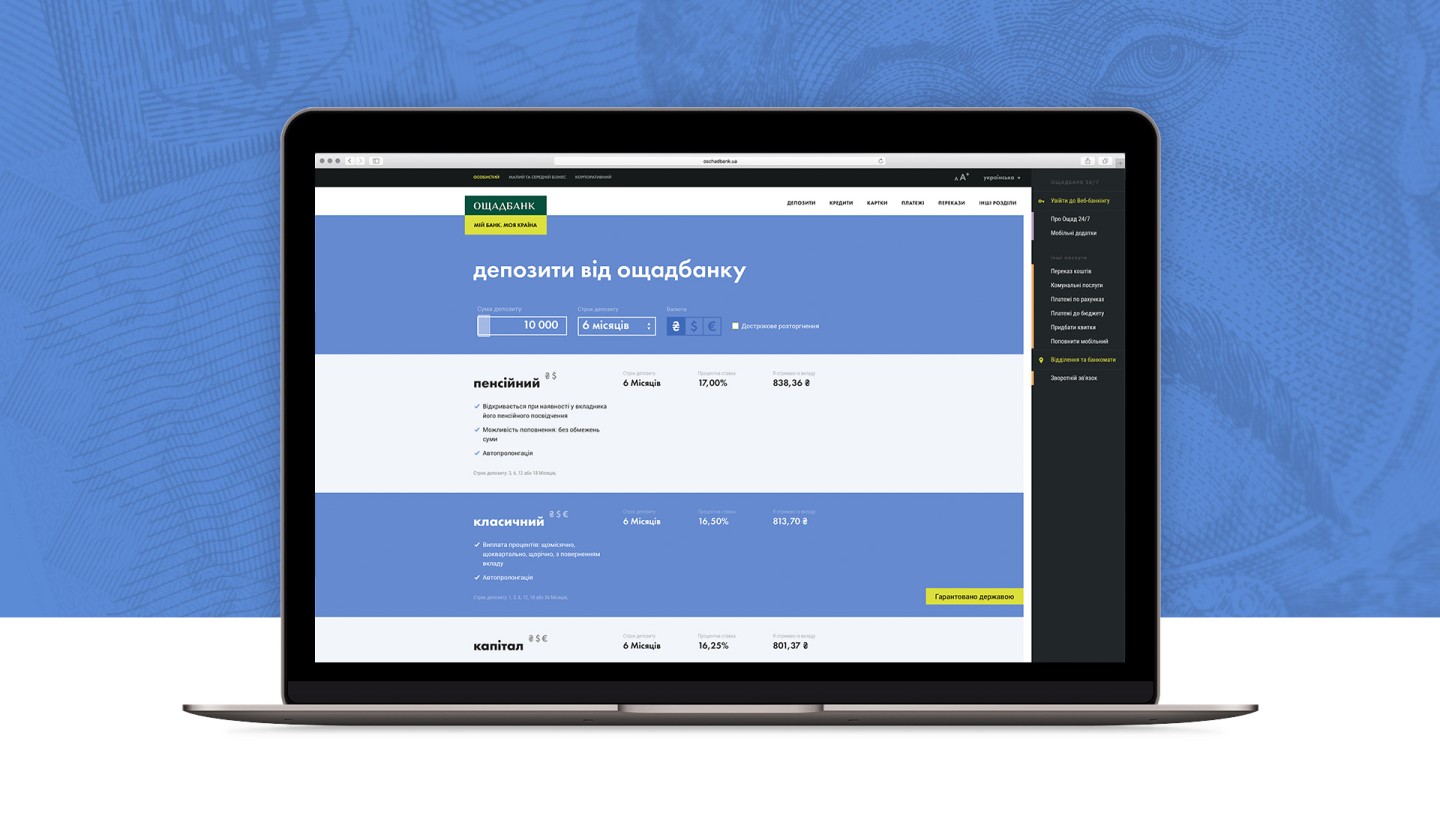
The main objective of bank's website is the availability of the most requested features, regardless of the page a user is on. Sidebar with the most popular services is always in sight


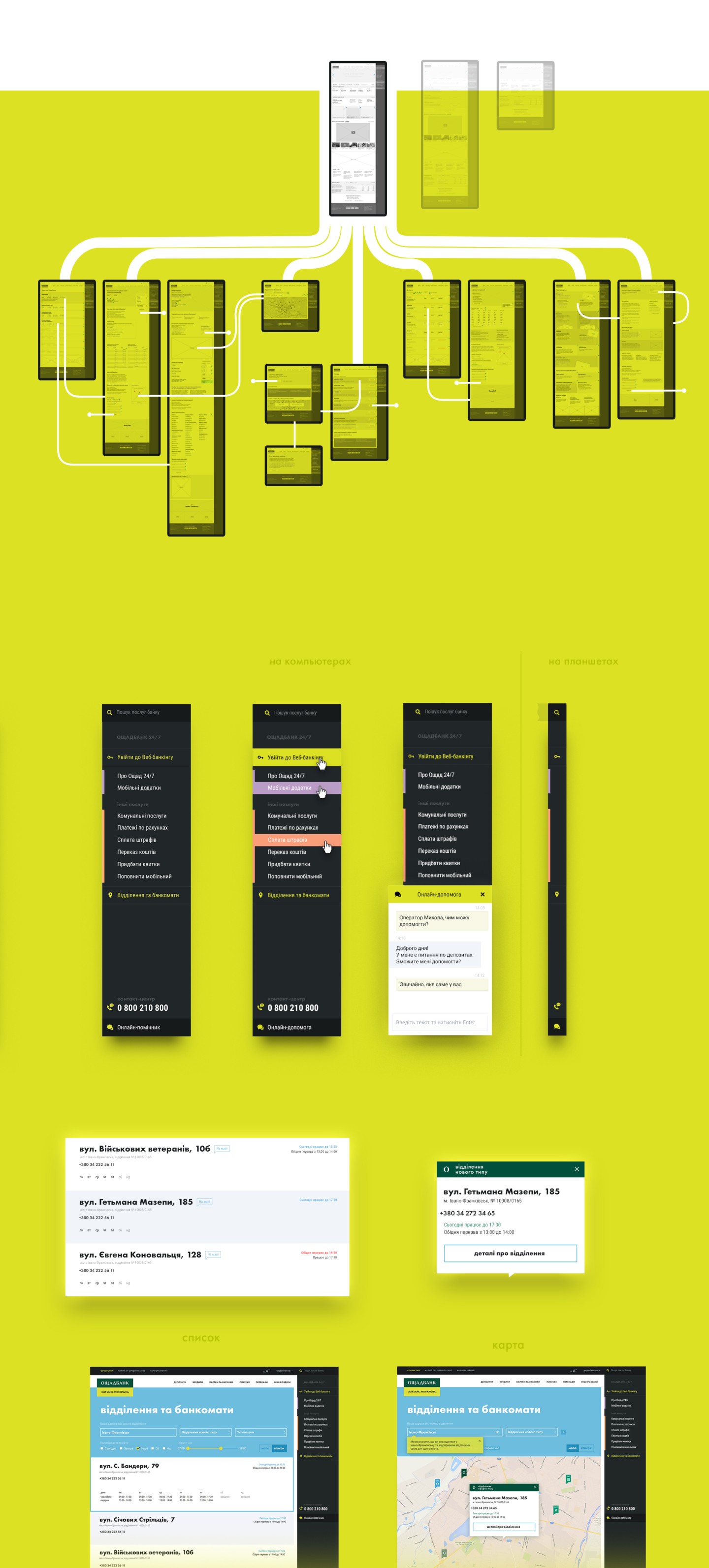
The best way to find the nearest bank department or ATM is geolocation. Smart search automatically chooses the best option based on user's location and hours of operation of the departments

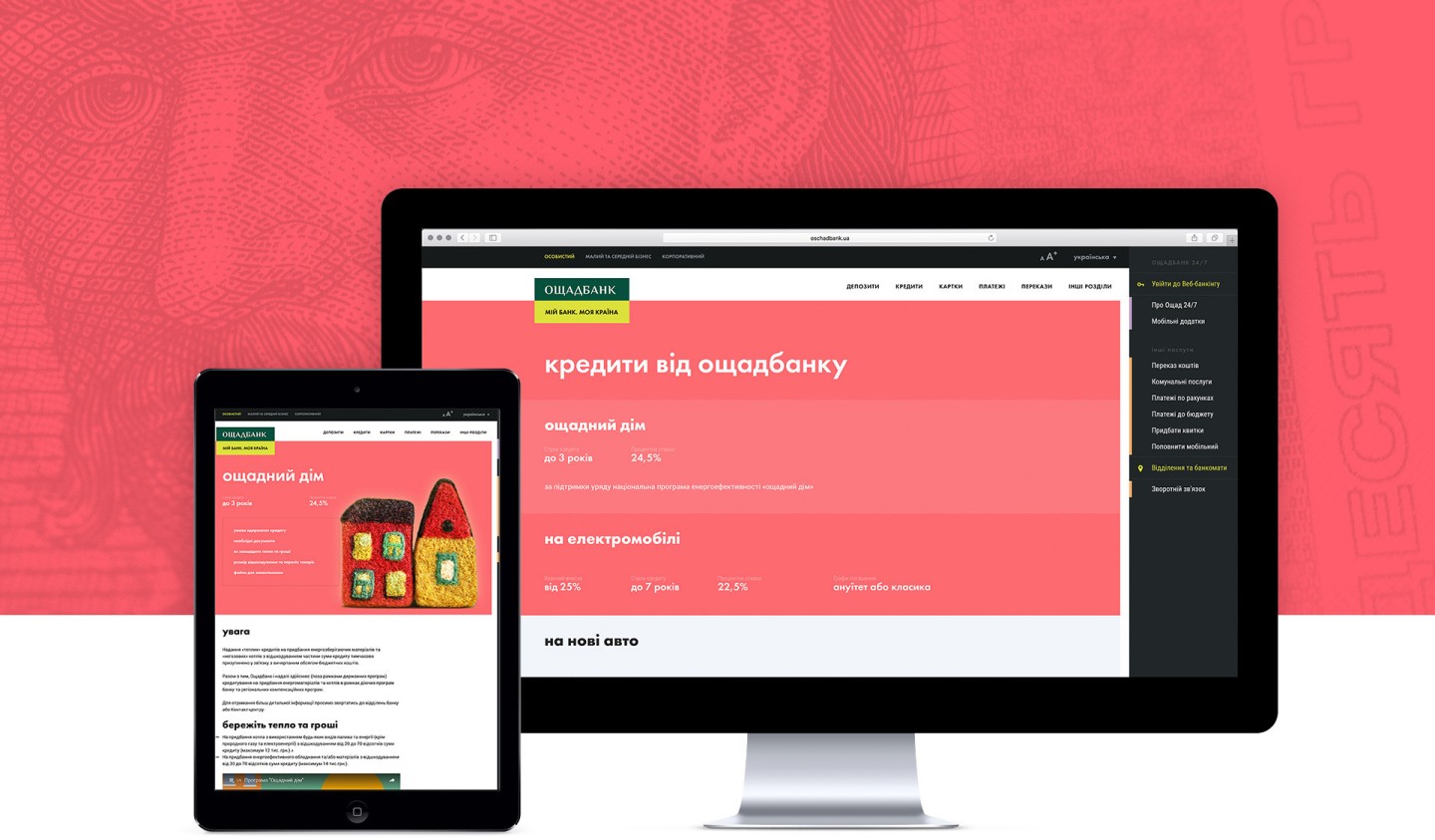
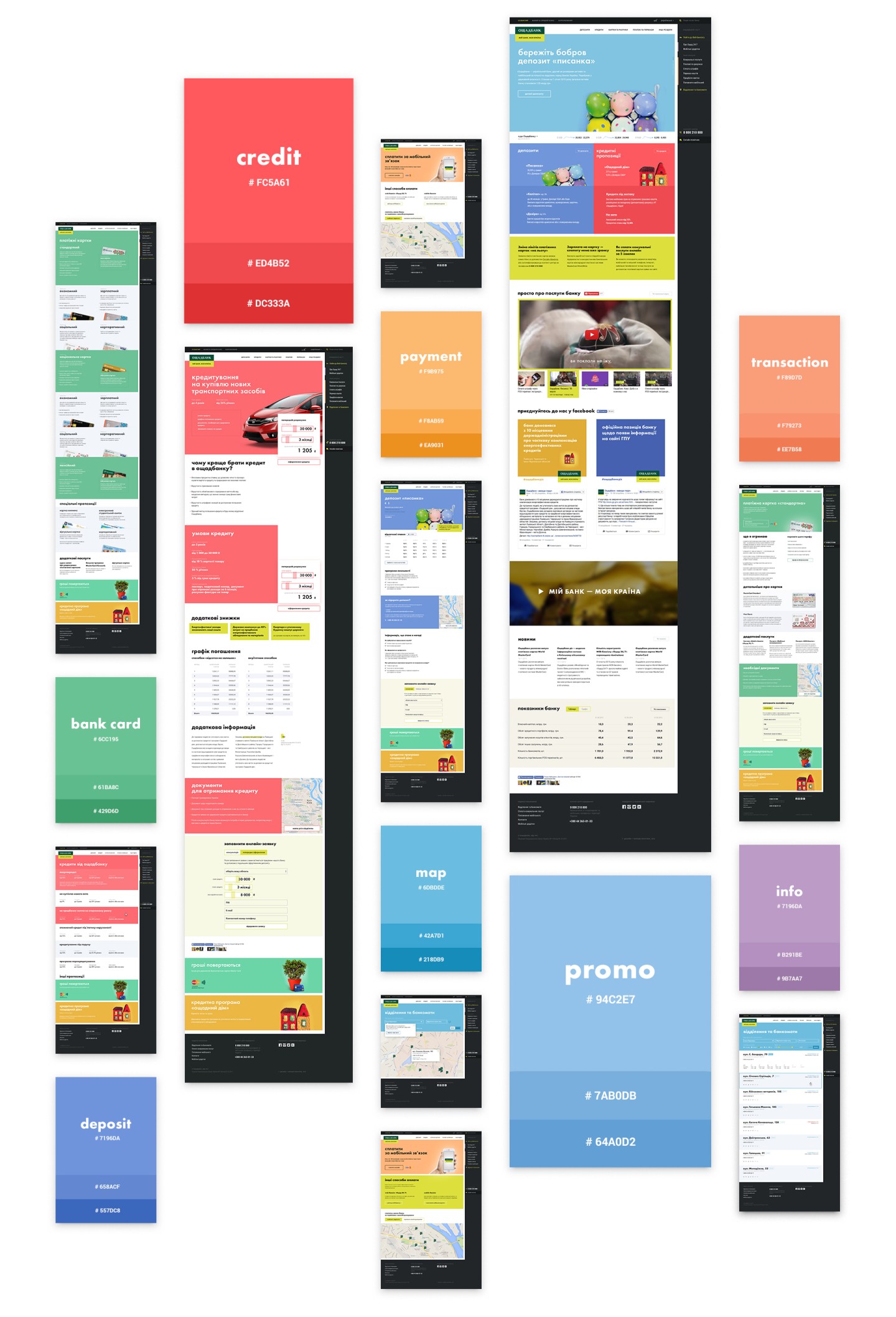
For more efficient access to the products and services we offered to highlight sections of the site with different colors

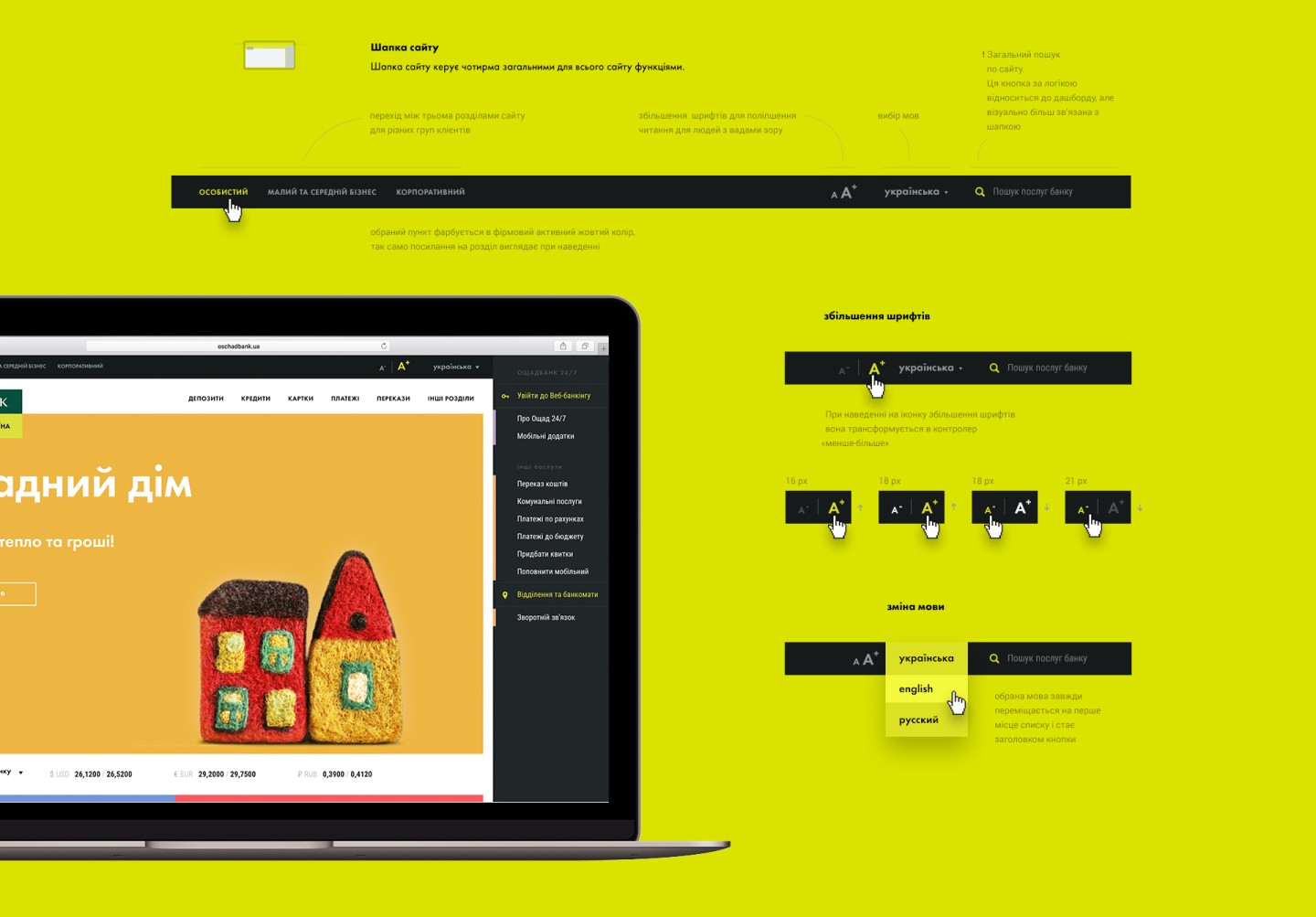
Simple and informative search engine allows to find any info on the site quickly. Navigation options in the header let visitors to jump between sections as well as increase/decrease size of fonts and control elements that is very important for people with disabilities

Credits
Art Direction & Styling: Vladimir Strashkov
Design: Vic Vatamaniuk